F-Secure corporate style guide contains quite a few pages, including: app icons; grid, headers, blocks, viewports; navigation; form elements; tables; UI elements; emails and a framework for all the apps.
I was dealing with pretty much everything from visual design to implementation.
Unfortunately, I cannot show much of it, so just for example, here are just a few pages.
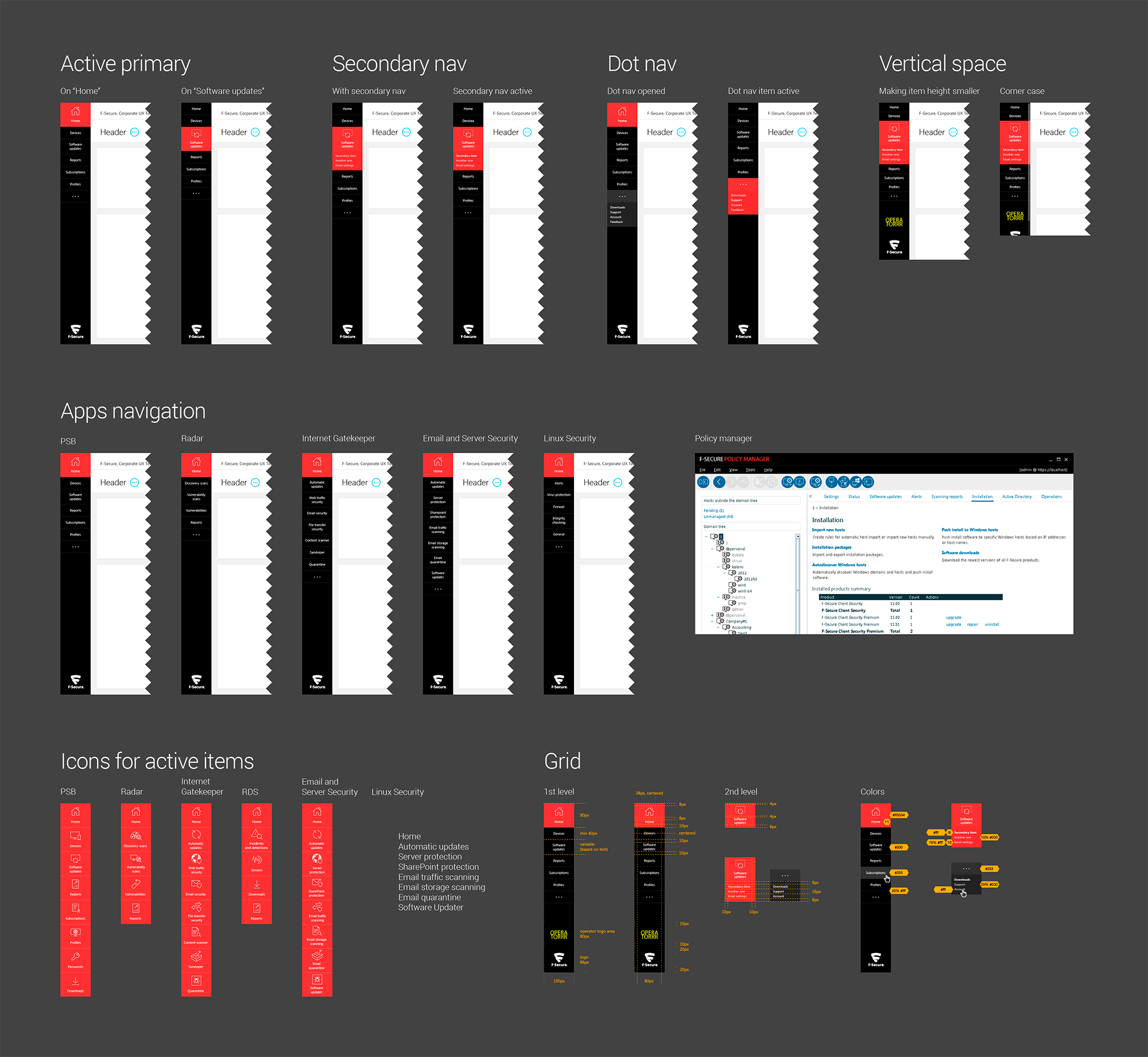
Navigation
Primary navigation is rather basic, but suits all F-Secure products.

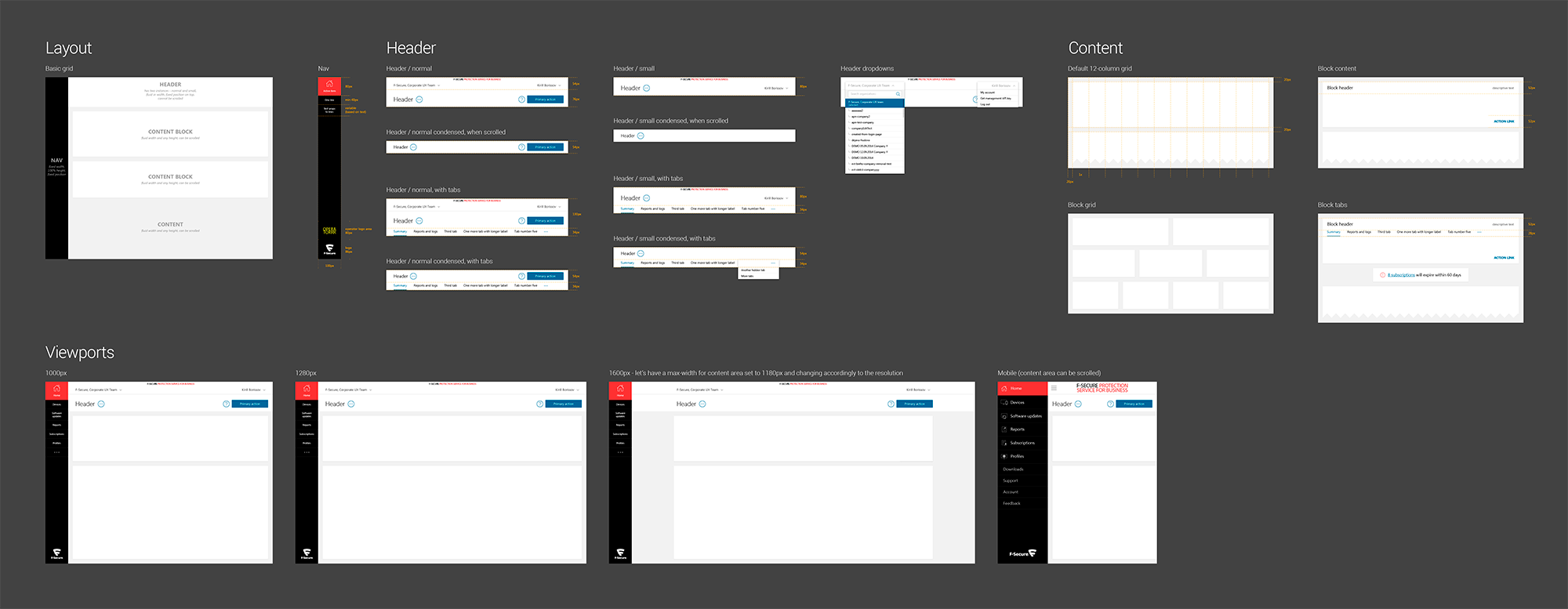
Grid, blocks and headers
Grid is basic 12-column, blocks are inline-stacked.

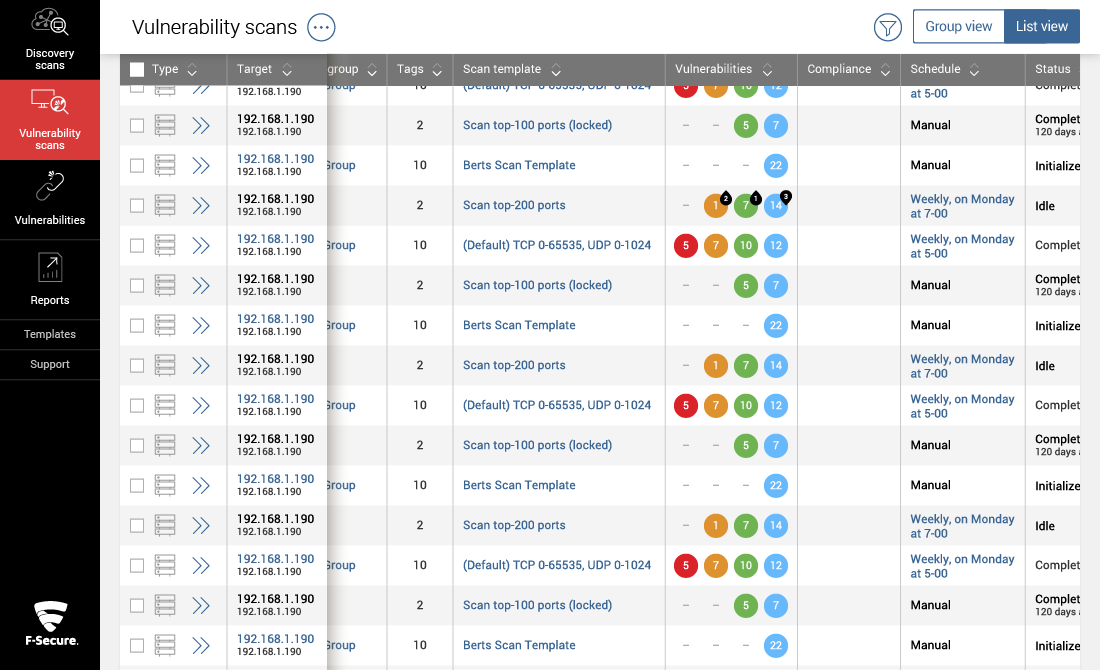
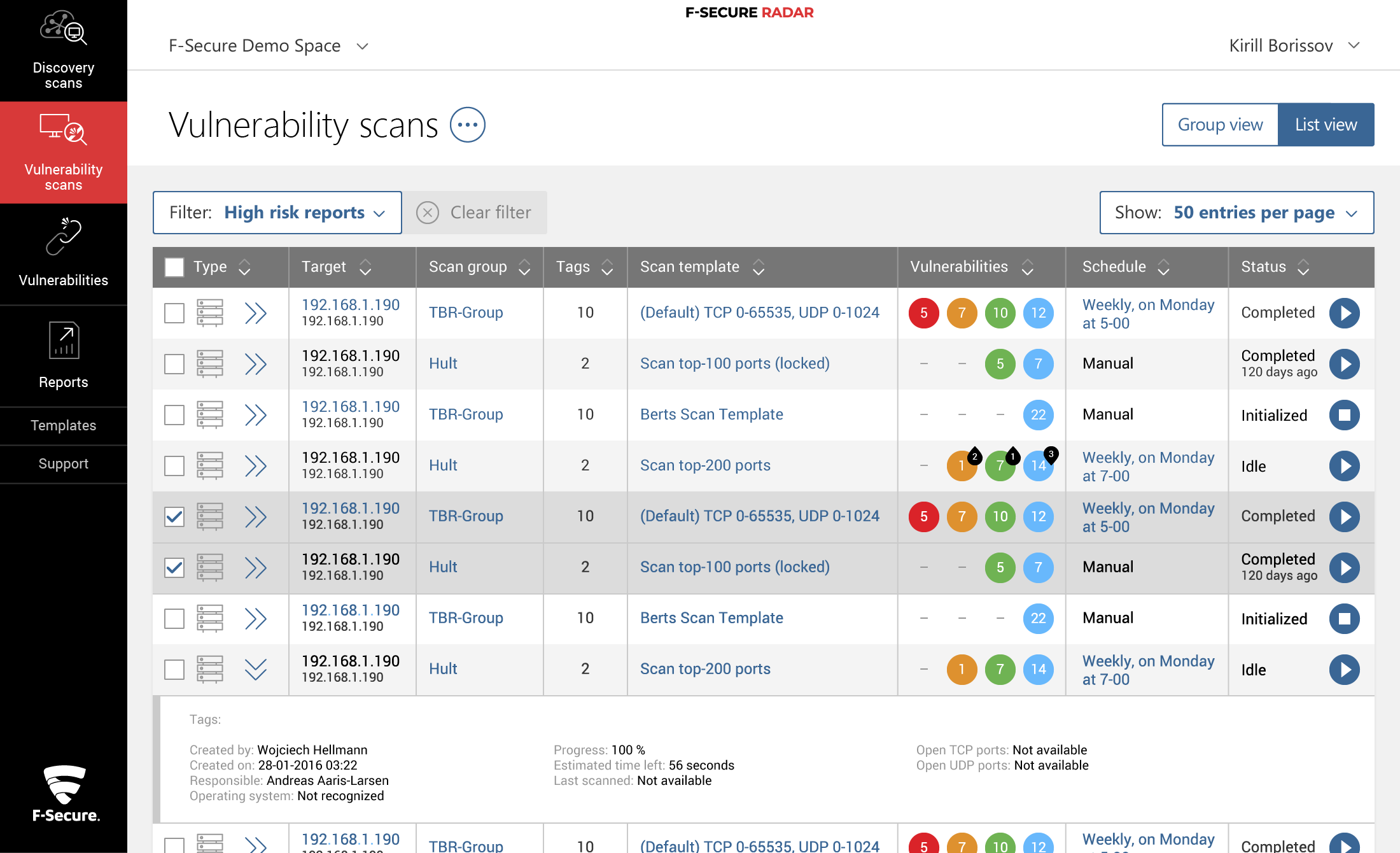
Table management
There are a lot of tables in corporate products :)). Tables in F-Secure corporate products work smartly. When everything fits nicely to the viewport:

When the page is scrolled or window resized:
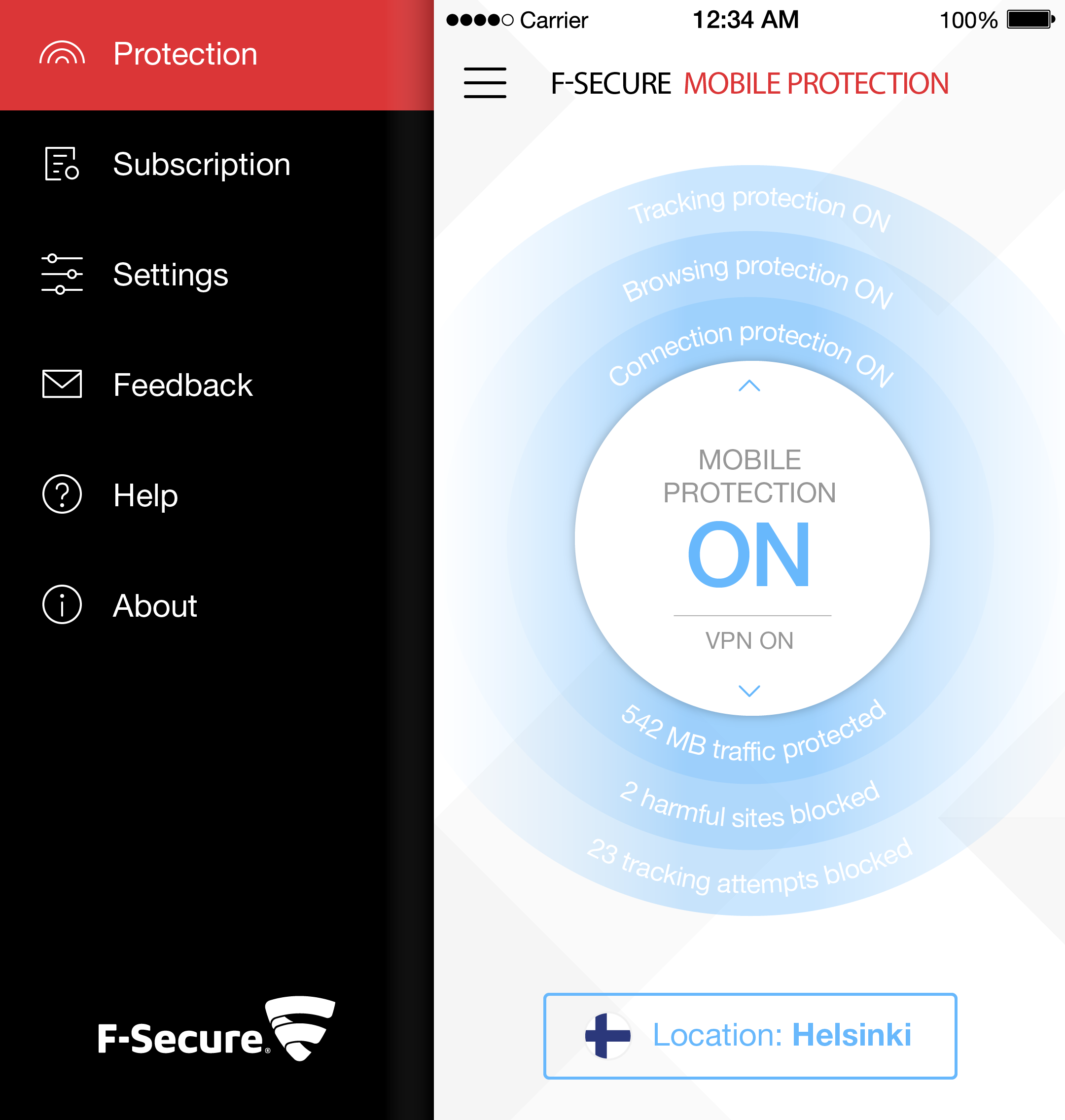
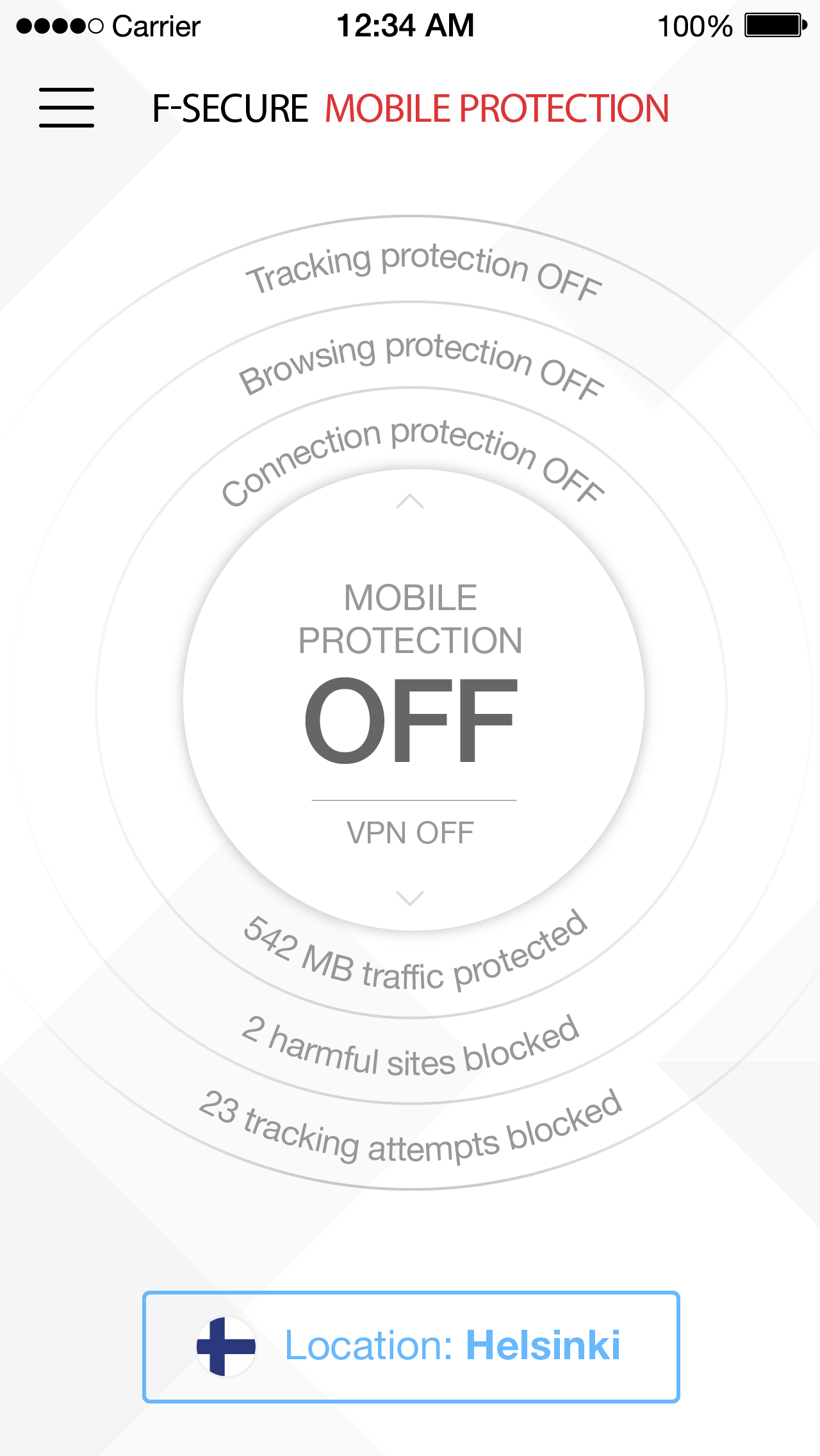
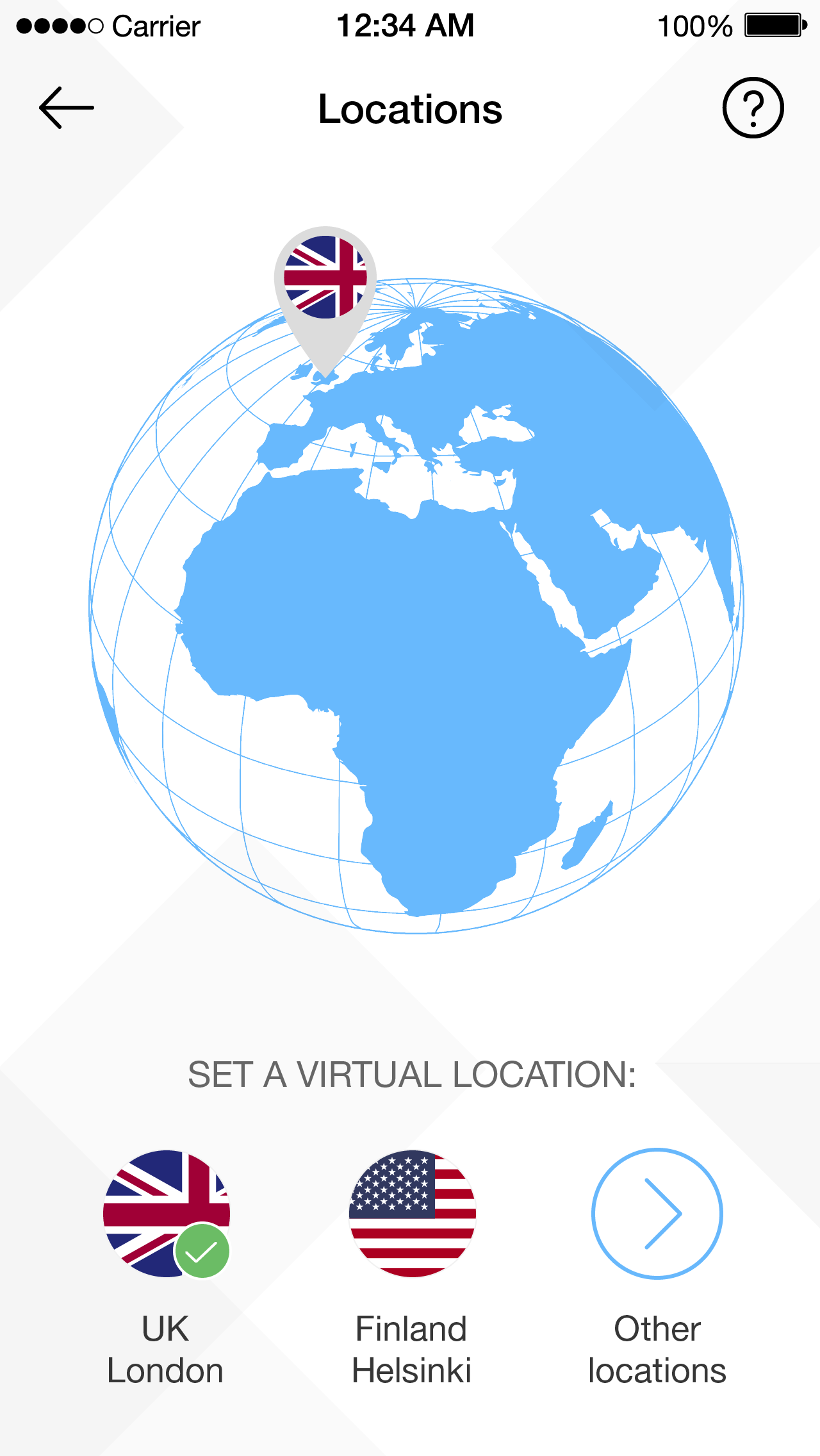
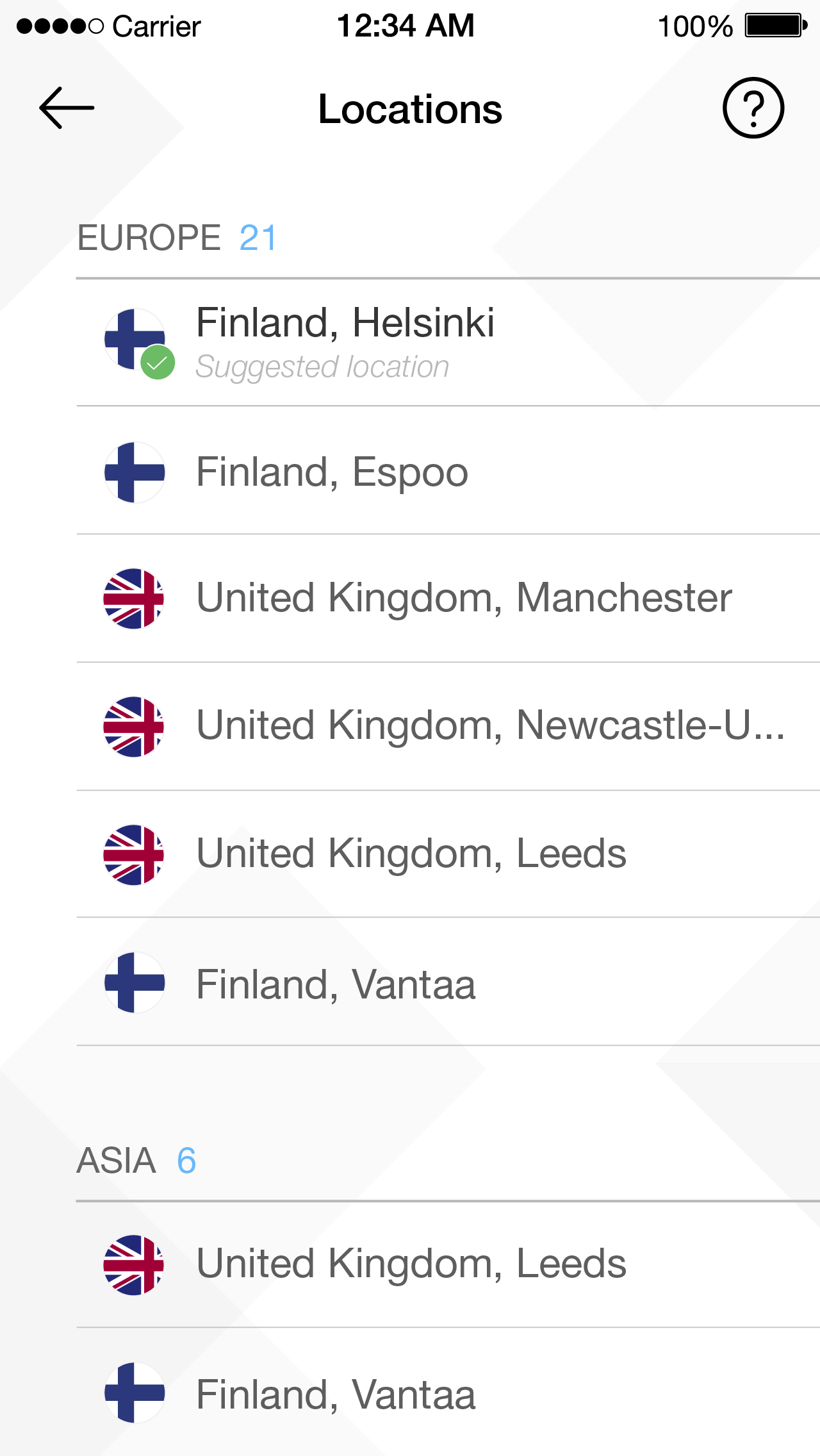
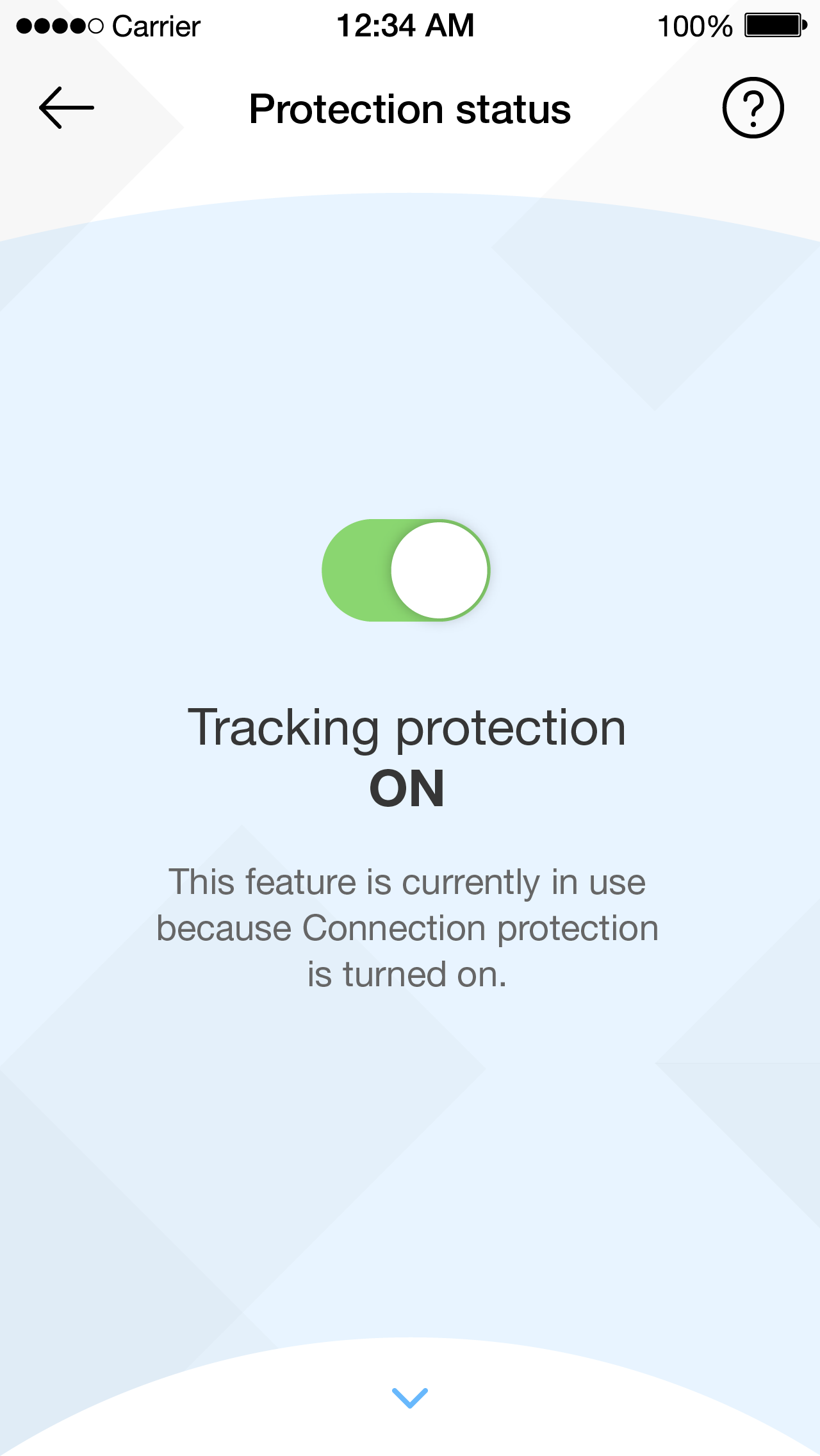
Restyling other products
I’ve also done a redesign for a couple of other F-Secure products in a new corporate style. F-Secure KEY, SAFE and FREEDOME got a new skin.